Webpack

Webpack5升级指南
Webpack5 最近发布了正式版,带来了很多优化和新功能,前端工程的构建效率将会大大提升,并且,相比于 Webpack4,v5 的升级也更加平滑,不会有很多破坏性的变更。 Webpack5 最近发布了正式版,带来了很多优化和新功能,前端工程的构建效率将会大大提升,并且…

Webpack之打包体积优化
本文是我在使用 Webpack4 过程中的一些总结,介绍一些优化 Webpack 打包体积的方法。 Webpack 是当前大型项目的主流打包方案,自从将 react 的脚手架升级 Webpack4 以来,我也在不断尝试摸索 webpack 打包优化的一些方案…

Webpack之构建速度优化
本文是我在使用 Webpack4 过程中的一些总结,介绍一些优化 Webpack 构建速度的方法。 Webpack 是当前最流行的打包工具,当前的最新版本是 Webpack4+,性能有了很大的提升,本文是我在使用过程中的一些总结,主要是提高 Webpack 的构建性能。…
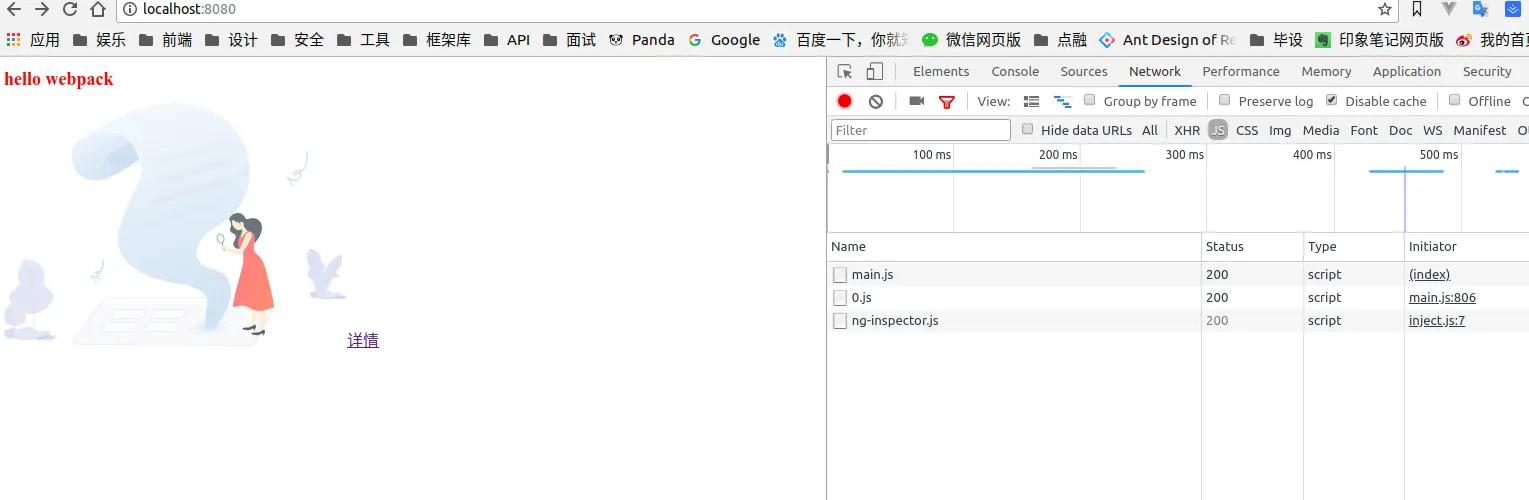
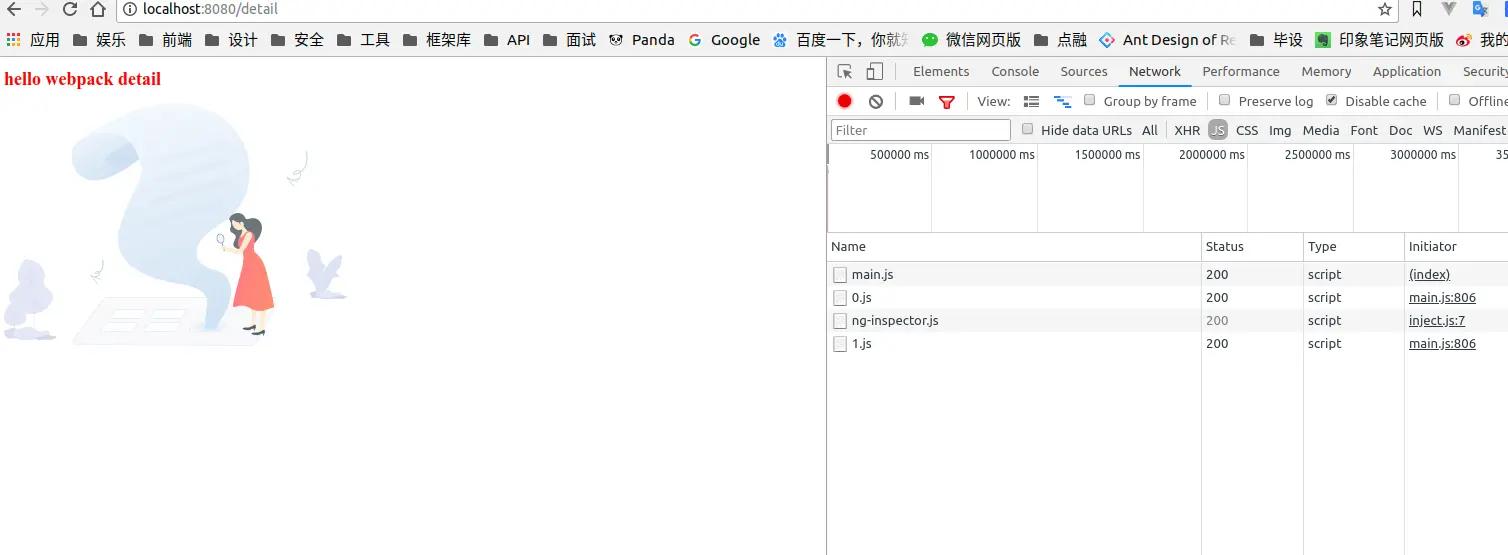
使用webpack4和react-router 4实现代码分割
Webpack 的 Code Splitting 特性能够把代码分离到不同的 bundle 中,然后可以按需加载或并行加载这些文件。 什么是代码分割(code splitting)
我们知道,在使用 webpack 打包 react 应用时,webpack…